User Guide: Customizing WordPress Website with Elementor Page Builder
Elementor Page Builder is a user-friendly tool that allows you to edit and customize your WordPress website without coding. This guide will help you update content such as headings, paragraphs, and images easily.
Accessing Elementor Page Builder
Login to WordPress Admin Panel
- Go to
yourwebsite.com/wp-admin - Enter your username and password.
- Click Log In.
Navigate to the Page You Want to Edit
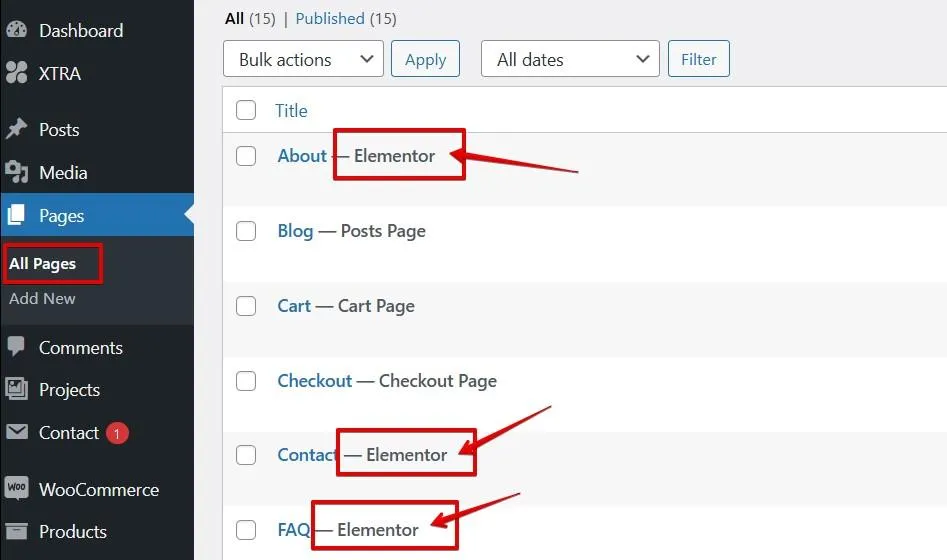
- In the WordPress dashboard, go to Pages.
- Find the page you wish to edit and click Edit with Elementor.

Editing Headings and Paragraphs

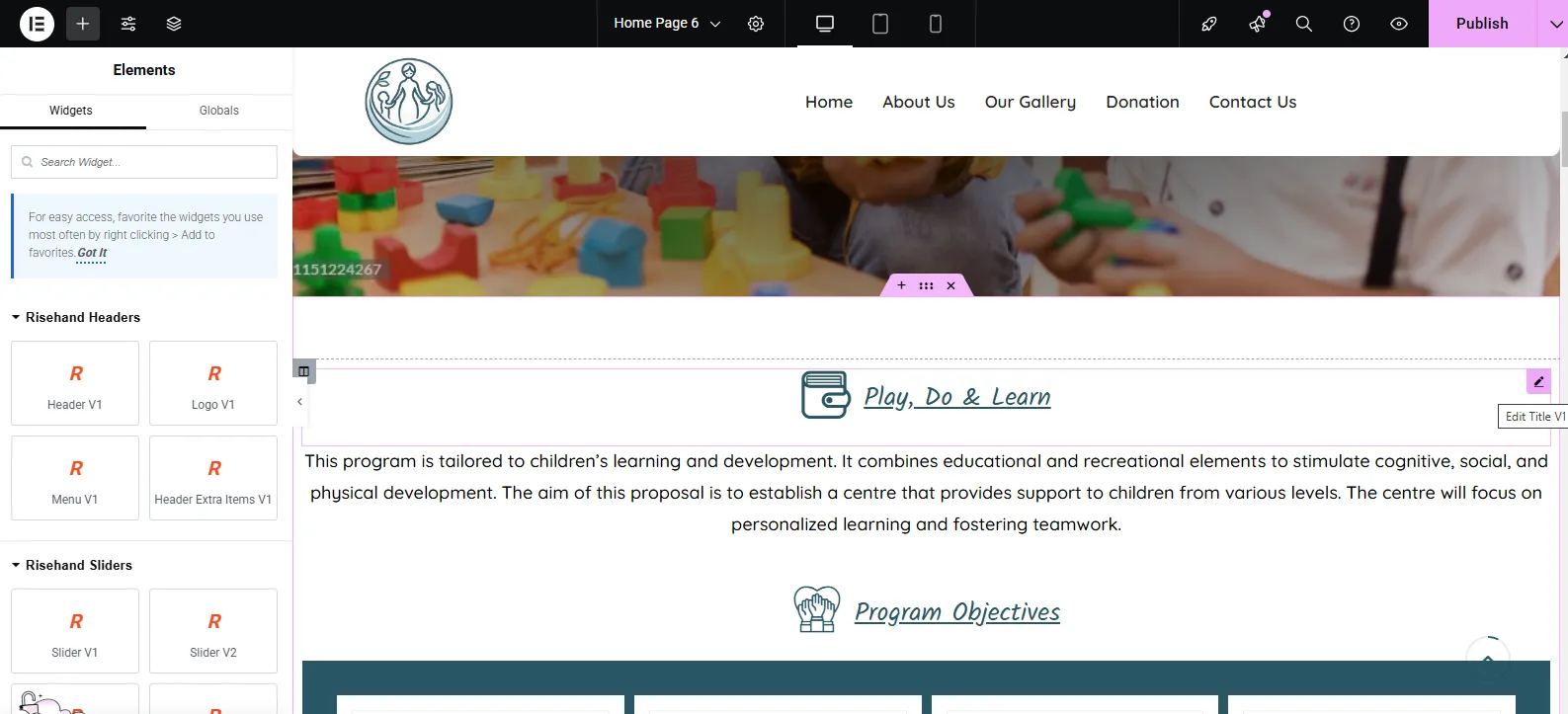
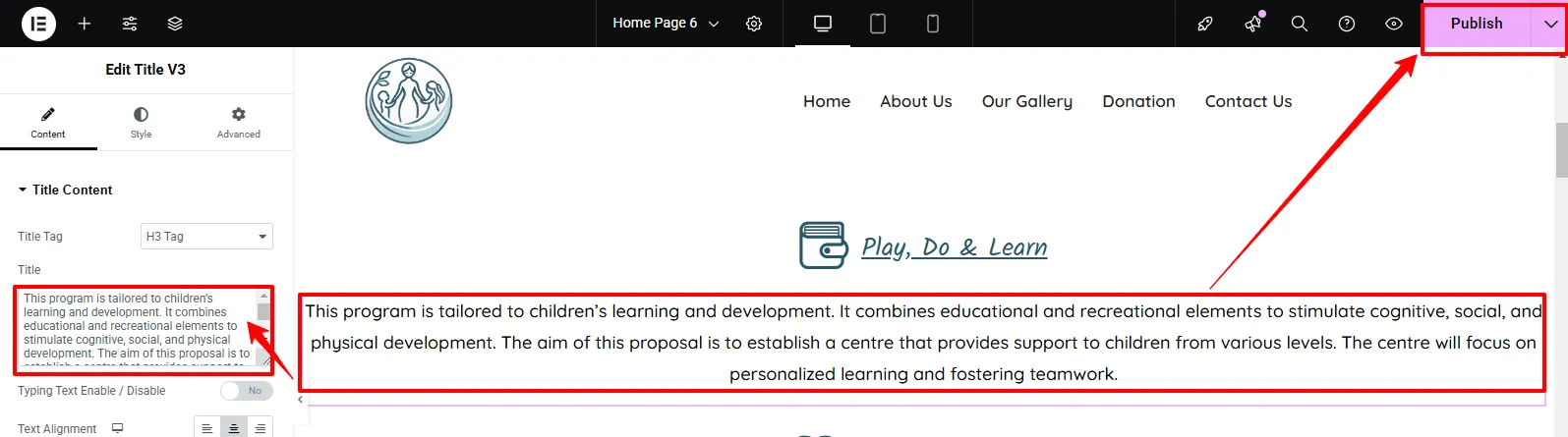
Select the Text Element
- Click on the heading or paragraph text you want to change.

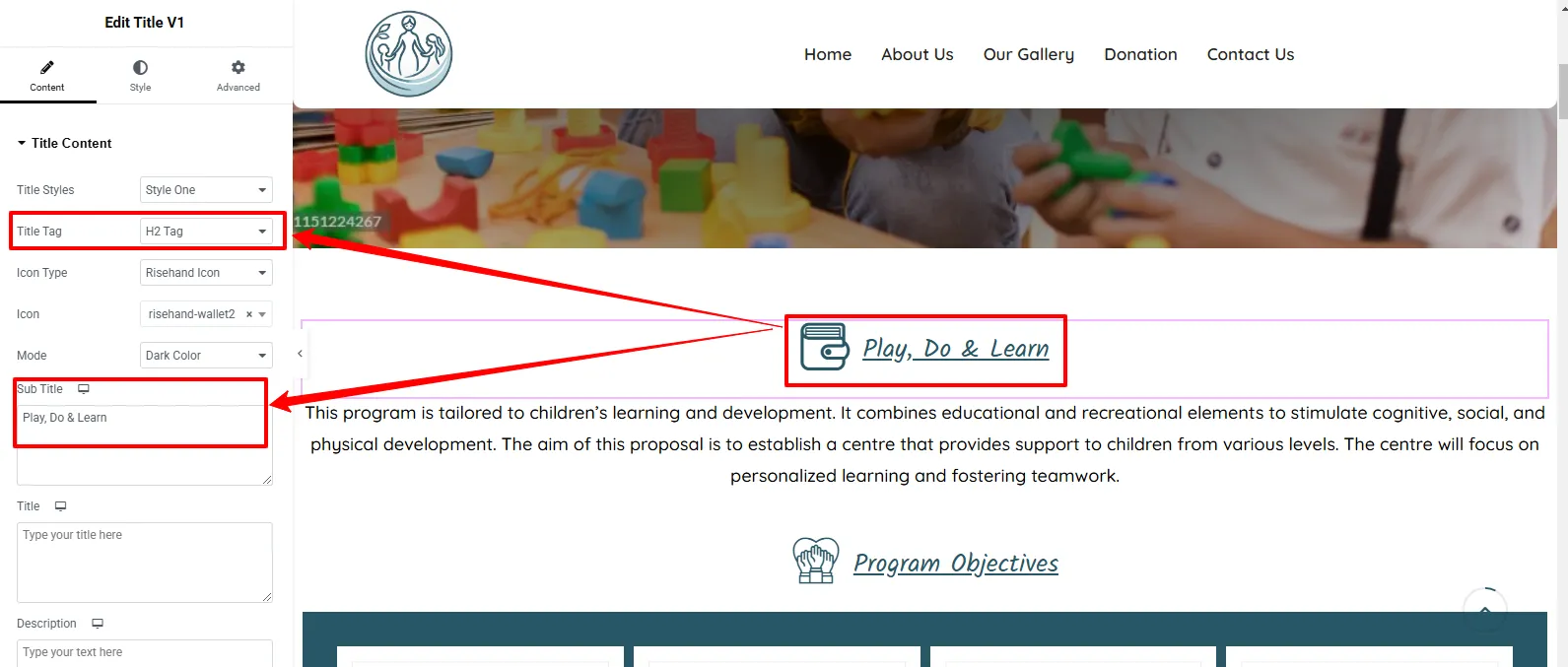
Modify the Text
- In the left panel, edit the text inside the Content tab.
- Adjust formatting like font size, alignment, and style in the Style tab.
Update and Save Changes
- After making edits, click Publish at the top right to save changes.

Changing and Uploading Images

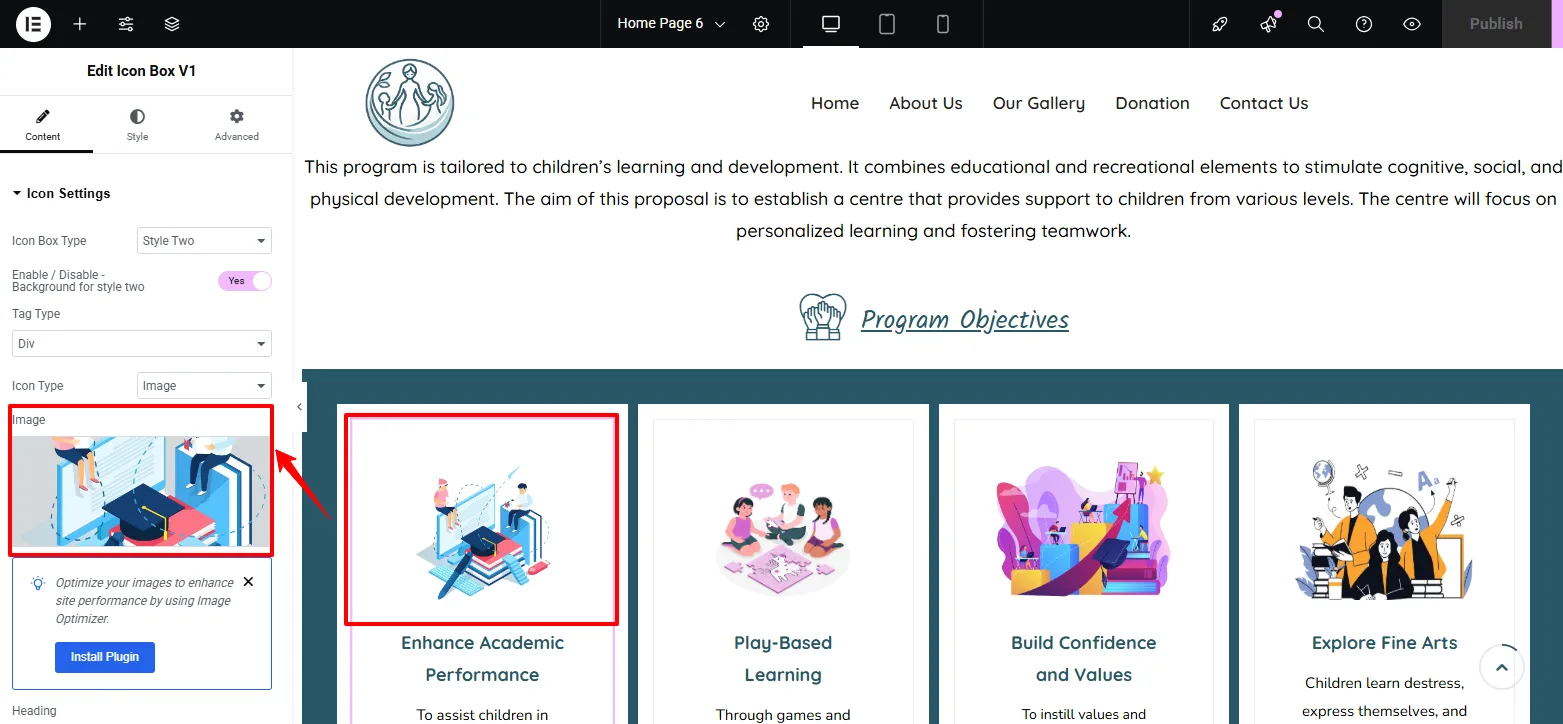
Select the Image Widget
- Click on the image you want to replace.
Upload a New Image
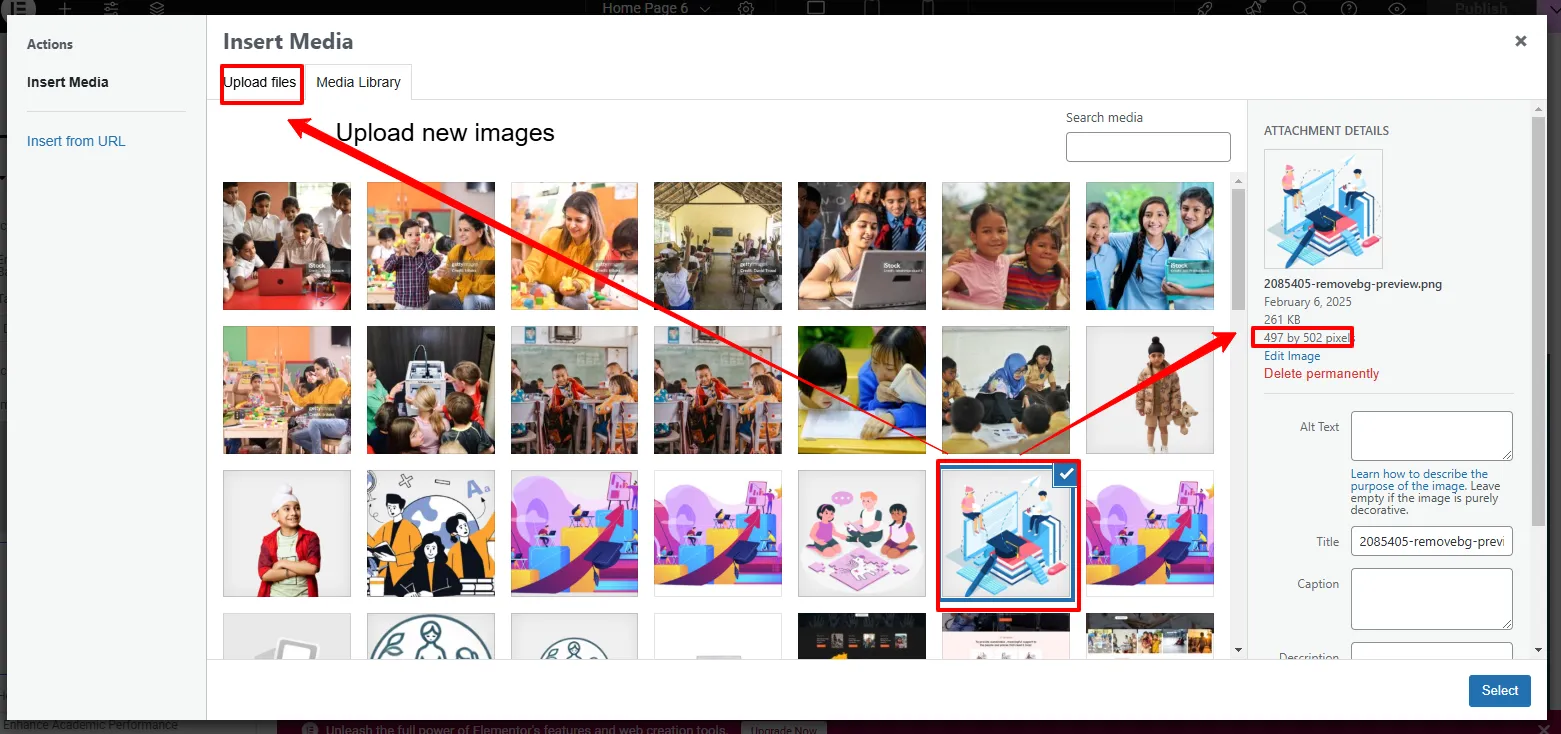
- In the left panel, click Choose Image.
- Upload a new image from your computer or select one from the Media Library.
- Click Insert Media.

Adjust Image Settings
- Resize or align the image using the Style tab.
- Add alt text for SEO and accessibility.
Update the Page
- Click Update to apply the changes.
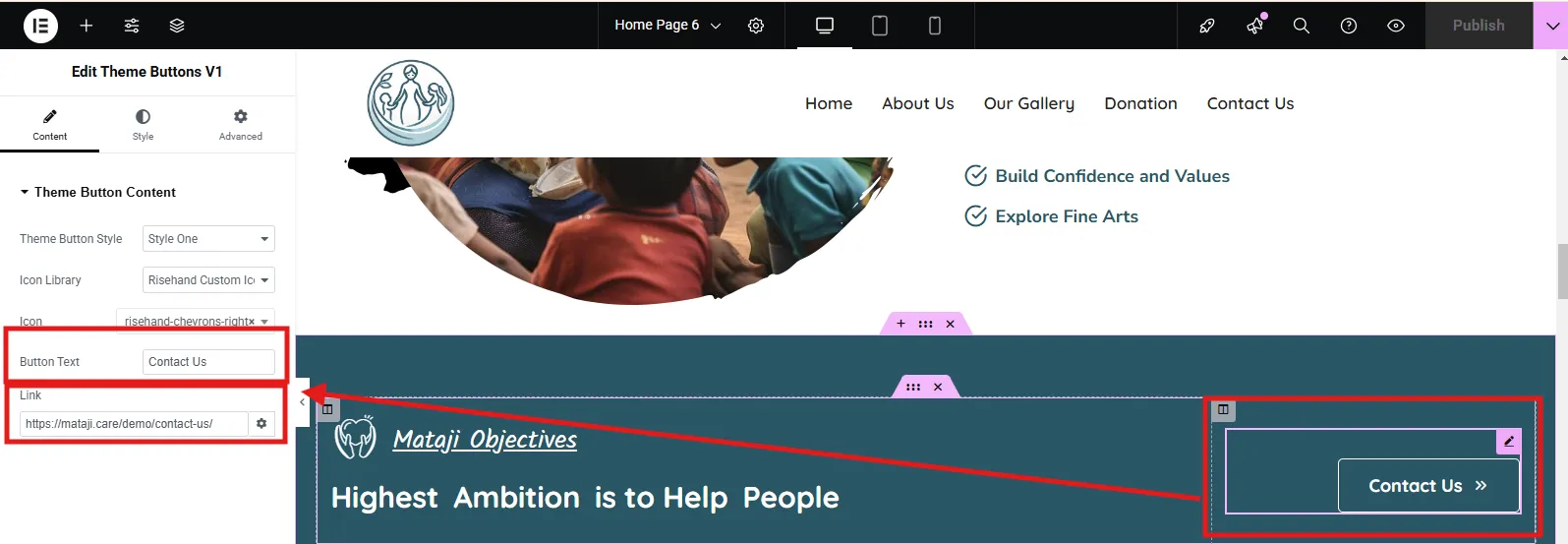
Additional Customizations
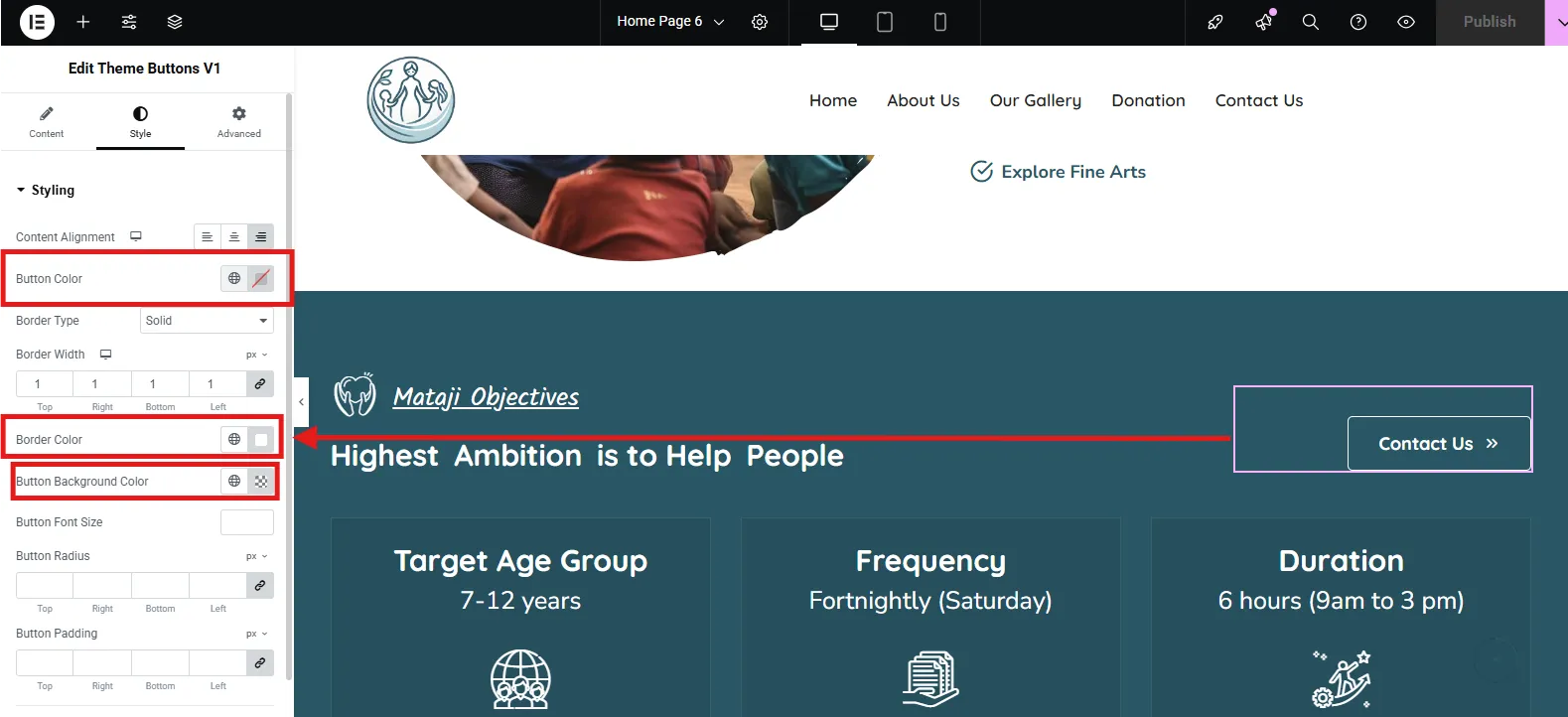
- Change Button Text & Links: Click on a button, edit the text, and update the link in the left panel.
- Modify Background Colors & Sections: Select a section, go to Style, and change the background color or image.
- Add New Sections: Click the + button and choose a layout to add new content blocks.


Preview and Publish Changes
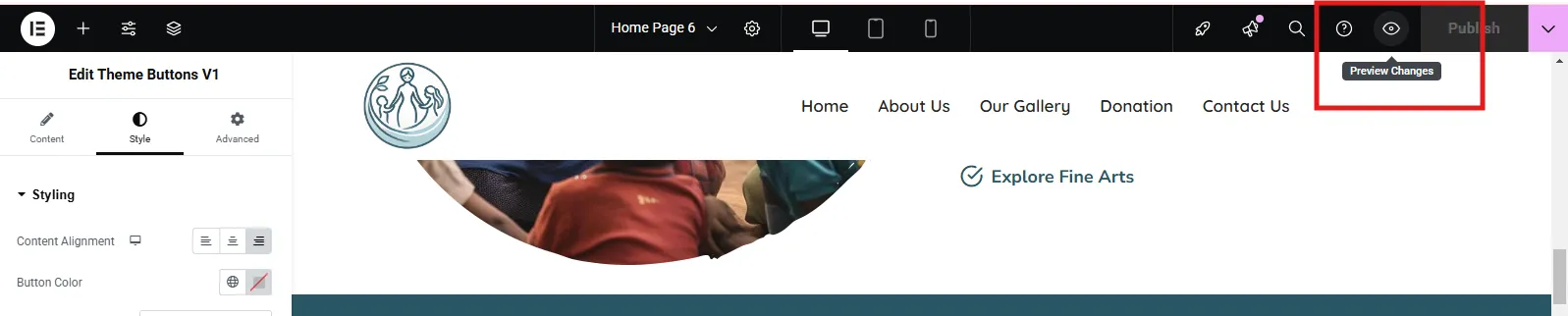
Preview Before Publishing
- Click the Eye Icon (Preview) to see changes before publishing.
Publish Updates
- Click Update to save changes permanently.

Conclusion
By following this guide, you can easily customize your WordPress website using Elementor Page Builder. Regular updates keep your site fresh and engaging for visitors. If you need advanced design changes, consider consulting a web developer.